Vlocity Facts #37 || Configure Google Maps in Type Ahead Block
Before starting, request a Google Maps JavaScript API Key from Google if you don't already have one. To configure Google Maps follow these steps:
1. Drag and drop Type Ahead Block to the omniscript.
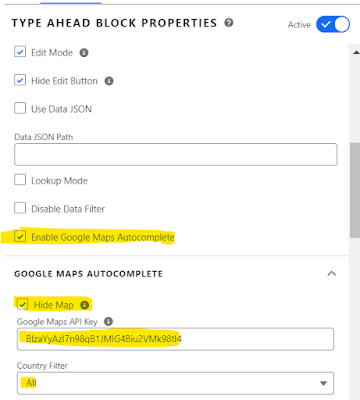
2. In Type Ahead Block properties check the Enable Google Maps Autocomplete checkbox.
3. Based on requirement, by using 'Hide Map' check box you can hide or display Google Map.
4. Enter your Google Map API Key.
5. You can filter the particular country or you can select 'All' in country filter.
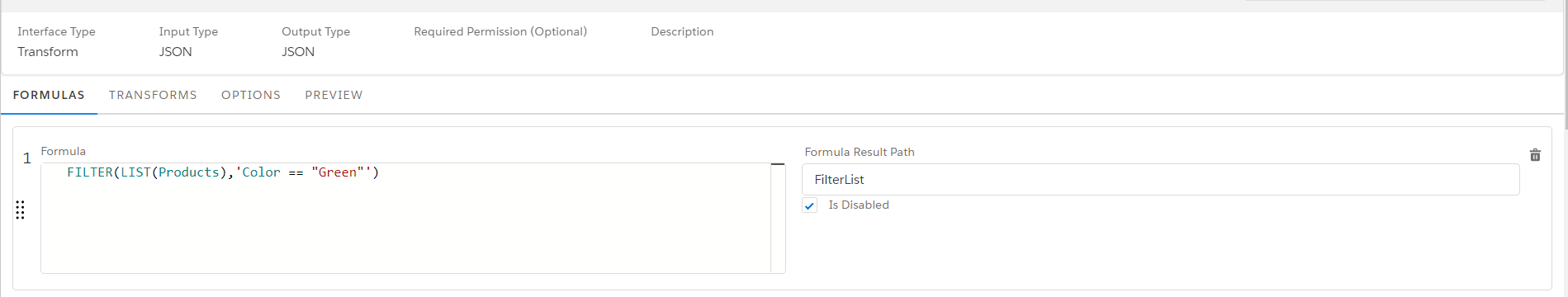
6. By using Google Maps Transformation, we can map the response to fields. Select an Output JSON element [Google Response Node] and map it to an Input JSON field [Child Element].
- street: Returns a street address
- locality: Returns a city or town
- administrative_area_level_1: Returns a state
- administrative_area_level_2: Returns a county
- postal_code: Returns a postal code
- country: Returns a country








Comments
Post a Comment